好的
前幾天斷掉沒發...這次沒成為鐵人了...
好吧 還是努力下吧
Vue的基本語法3: for(迴圈)
「 v-for 」: 列表式渲染
<li v-for="(value, name, index) in item">
...
</li>
var item = {
color: 'red', pet: 'dog'
};
v-for 對於 物件 提供參數的格式「 (value, name, index) 」:
value 會迭代出: 'red','dog'
name 會迭代出: color, pet
index 會迭代出: 0, 1

阿勒~阿勒勒~
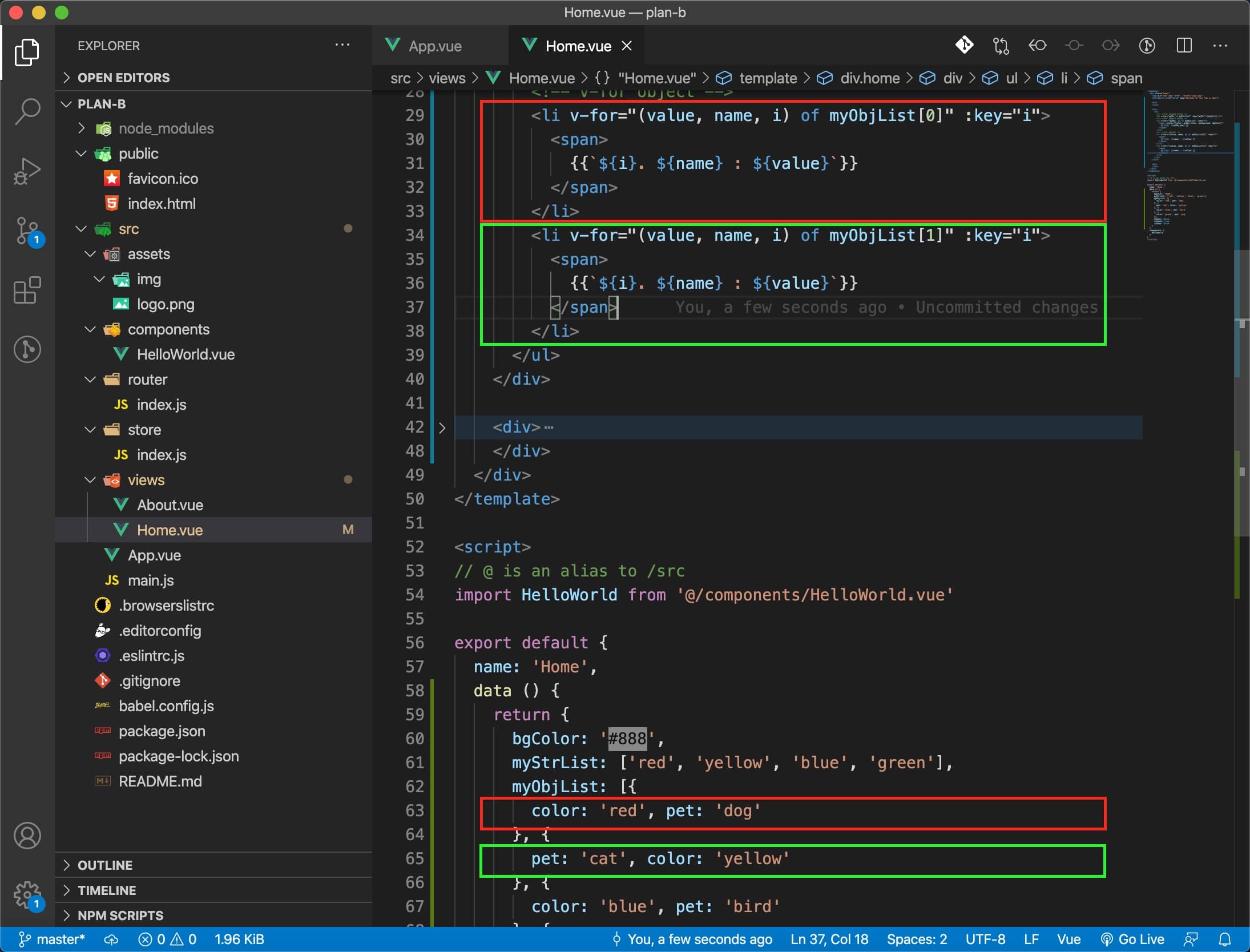
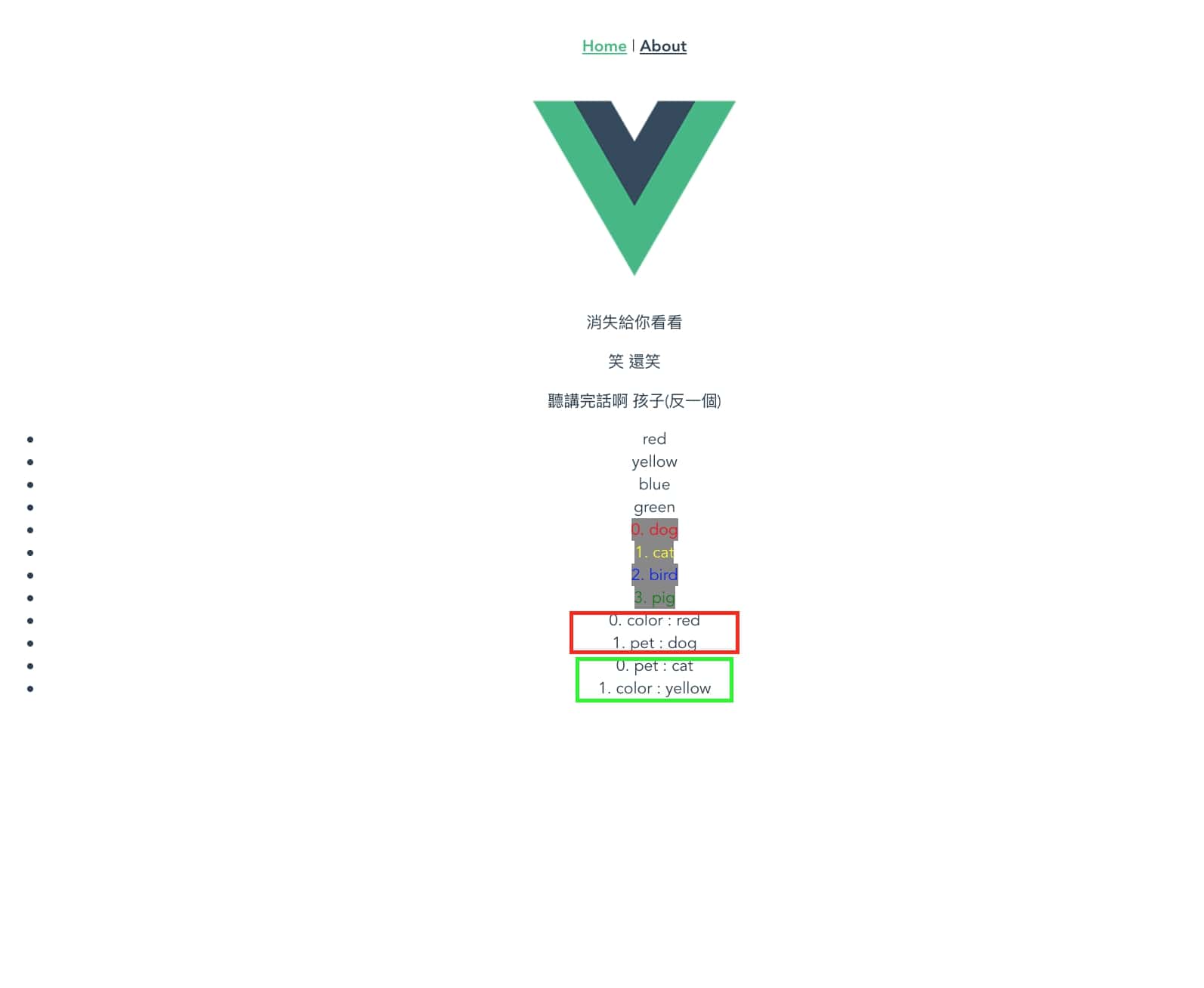
上圖紅框和綠框
明明邏輯程式都一樣
就物件的屬性宣告順序不一樣,出來的結果就不一樣勒~
When iterating over an object, the order is based on the enumeration order of Object.keys(), which is not guaranteed to be consistent across JavaScript engine implementations.
官方說了:在遍歷對象時,會按「 Object.keys() 」的結果遍歷,但是 不能保證他的結果在不同的javascript引擎下都一致
還是有疑問,沒錯,我也很疑惑疑惑
將將~
請大神解析解析
(更新)从Chrome源码看JS Object的实现
好瘩~
明天再努力吧~掰 ![]()
